NASA's APOD API In Android
Implement NASA's Astronomy Picture Of The Day's Data In Your Android Project
Welcome Back Folks To The Another Blog🙌🏻,
->Before Moving To Further I Want To Clarify That This Blog Can Be Useful If You Know How To Play With XML File, Kotlin Basics, And Knowledge Of What Glide, Volley, JsonObjectRequest Does In Our Project🤗.
->This Blog Aims To Implement Nasa's APOD API In Our Application With Volley & Glide.
->First Things First, What Is APOD? Well APOD Stands For Astronomy Picture Of The Day In Which Nasa Provides Required Details Through Their Free API In Which We Can Access The Astronomy Picture Of The Day's HD/SD Image, Title, Description/Context And The Date Of The Respective Selected Content Of The Respective APOD.
->First Of All, Let's Take That APOD API, Visit This Link To Take The API, It's Simple; Just Register With Your Email, And API Will Be Your's:- api.nasa.gov
->Well, Before Moving To Further Make Sure That You Have Added Internet Permission In Project Manifest File And Volley, Glide Dependencies In Your gradle.build File, If You Didn't You Can Add From Below👇🏻
In build.gradle File:
implementation 'com.github.bumptech.glide:glide:4.12.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.12.0' // glide
implementation 'com.android.volley:volley:1.2.0' //volley
In Manifest File:
<uses-permission android:name="android.permission.INTERNET"/>
->Now Lets Add Few Elements In Our XML || Layout File To Get Started.
-> Let's Start With Adding An ImageView And Don't Forget To Add An id For The ImageView, Your ImageView File May Look Like This👇🏻
<ImageView
android:id="@+id/astronomyImageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/astronomyImageTitle" />
Note:- I am Working With Constraint Layout, Depending On Your Layout You Can Change Those Attribute.
->Now Lets Add 3TextView's For Date,Title,Description;Don't Forget To Add id's For Every TextView.You Can Also Add Markup's For Every TextView As You Can See In The Image Below👇🏻
Now Your TextViews Should Look Like This Without Markup's👇🏻
<com.google.android.material.textview.MaterialTextView
android:id="@+id/astronomyImageDate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/sarysoftlight"
android:text=""
android:textSize="@dimen/_18sdp"
app:layout_constraintBottom_toBottomOf="@+id/astronomyImageTitleDateMark"
app:layout_constraintStart_toEndOf="@+id/astronomyImageTitleDateMark"
app:layout_constraintTop_toTopOf="@+id/astronomyImageTitleDateMark" />
<com.google.android.material.textview.MaterialTextView
android:id="@+id/astronomyImageTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/sarysoftlight"
android:text=""
android:textSize="@dimen/_18sdp"
app:layout_constraintBottom_toBottomOf="@+id/astronomyImageTitleMark"
app:layout_constraintStart_toEndOf="@+id/astronomyImageTitleMark"
app:layout_constraintTop_toTopOf="@+id/astronomyImageTitleMark" />
<com.google.android.material.textview.MaterialTextView
android:id="@+id/astronomyImageExplanation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:fontFamily="@font/jetbrainsmonomediumn"
android:text=""
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/astronomyImage"
->If You Have Included Markup's XML May Look Like This👇🏻
android:id="@+id/astronomyImageTitleMark"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:fontFamily="@font/sarysoftlight"
android:text="@string/title"
android:textSize="@dimen/_18sdp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/astronomyImageTitleDateMark" />
<com.google.android.material.textview.MaterialTextView
android:id="@+id/astronomyImageTitleDateMark"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:fontFamily="@font/sarysoftlight"
android:text="@string/date"
android:textSize="@dimen/_18sdp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/materialTextView5" />
<com.google.android.material.textview.MaterialTextView
android:id="@+id/astronomyImageDate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/sarysoftlight"
android:text=""
android:textSize="@dimen/_18sdp"
app:layout_constraintBottom_toBottomOf="@+id/astronomyImageTitleDateMark"
app:layout_constraintStart_toEndOf="@+id/astronomyImageTitleDateMark"
app:layout_constraintTop_toTopOf="@+id/astronomyImageTitleDateMark" />
<com.google.android.material.textview.MaterialTextView
android:id="@+id/astronomyImageTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/sarysoftlight"
android:text=""
android:textSize="@dimen/_18sdp"
app:layout_constraintBottom_toBottomOf="@+id/astronomyImageTitleMark"
app:layout_constraintStart_toEndOf="@+id/astronomyImageTitleMark"
app:layout_constraintTop_toTopOf="@+id/astronomyImageTitleMark" />
<com.google.android.material.textview.MaterialTextView
android:id="@+id/astronomyImageExplanation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:fontFamily="@font/jetbrainsmonomediumn"
android:text=""
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/astronomyImage"
->So Far So Good, So Yep! We Have Done With XML File. I Highly Recommend To Play With XML File So That You Can Make The Layout Looking Better. ->Now Lets Start Playing Around With Kotlin File Where We'll Be Adding Volley, JSON Object Request, Glide, And Some Masala For Final Touches😋 ->First Things First, Let's Start With Volley To Make The Request:
val queue = Volley.newRequestQueue(context)
->Well, Now Let's Get The Data Of The API Through JsonObject Request Because Nasa Provides The API Data In JSON Format.
->Let's Make Simple JsonObjectRequest Variable In Which We Have Defined JsonObjectRequest:
val jsonObjectRequest = JsonObjectRequest()
->Well, If You Have Played Around With JsonObjectRequest You May Know That We have To Pass 5 Parameters From Which We Can Get The Required Data For Our Project.
->First Parameter:- In The First Parameter We Have To Define The Method Which We Want To Implement In Our Case, We Want To Access/Get The Data So Well Pass GET Method As I Have Shown Below:
val jsonObjectRequest = JsonObjectRequest(Request.Method.GET, )
->Second Parameter:- In The Second Parameter We have To Pass The API Which We Have Taken From NASA's Website Earlier. Now json Variable Should be Look Below:
val jsonObjectRequest = JsonObjectRequest(Request.Method.GET, apiURL,)
->Third Parameter:- In The Third Parameter We Have To Pass What Type Of Data We Want To Send In Our Case We Are Accessing The Dat Not Sending The Dat So Value Will Be null.Now json Variable Should be Look Below:
val jsonObjectRequest = JsonObjectRequest(Request.Method.GET, apiURL, null, )
->Fourth Parameter:- Fourth Parameter Is The Most Important Thing Because In The Fourth Parameter We'll Passing The Values Which We Want To Get From The API.
-Let's Create A Lambda Function Named response.Now json Variable Should be Look Below:
val jsonObjectRequest = JsonObjectRequest(Request.Method.GET, apiURL, null, {response -> })
->Now, Let's Get Those Data Through The Values If You Want To Know More About The Values Check This Link: api.nasa.gov/planetary/apod?api_key=DEMO_KEY
->For Accessing Those Values We'll Be assigning getString() With response
-> Let's Access title First And Merge It To Our TextView.Now json Variable Should be Look Below:
val jsonObjectRequest = JsonObjectRequest(Request.Method.GET, apiURL, null, {response ->
val astronomyTitle = response.getString("title")
titleTextView.text = astronomyTitle.toString() })
-Here in getString() Method I Have Added title So That We Can Access The Title Of APOD, For Info Check This Link:
-> Now Let's Access date And Merge It To Our TextView.Now json Variable Should be Look Below:
val jsonObjectRequest = JsonObjectRequest(Request.Method.GET, apiURL, null, {response ->
val astronomyTitle = response.getString("title")
titleTextView.text = astronomyTitle.toString()
val astronomyDate = response.getString("date")
dateTextView.text = astronomyDate.toString()
})
-Here In The Second getString() Method I Have Added date So That We Can Access The Date Of APOD On Which It Was Chosen, Most Probably I Will Be Today's Date Itself, For Info Check This Link: api.nasa.gov/planetary/apod?api_key=DEMO_KEY
-> Now Let's Access The Description And Merge It To Our TextView.Now json Variable Should be Look Below:
val jsonObjectRequest = JsonObjectRequest(Request.Method.GET, apiURL, null, {response ->
val astronomyTitle = response.getString("title")
astronomyImageTitle.text = astronomyTitle.toString()
val astronomyDate = response.getString("date")
astronomyImageDate .text = astronomyDate.toString()
val astronomyImageDecription = response.getString("explanation")
astronomyImageExplanation.text = astronomyImageDecription.toString()
})
-Here In The Third getString() Method I Have Added explanation So That We Can Access The Description Of APOD, For More Info, Check This Link: api.nasa.gov/planetary/apod?api_key=DEMO_KEY
-> Now Let's Access The APOD Image And Merge It To Our ImageView With Glide.Now json Variable Should be Look Below:
Note:- Nasa Provides Two Types Of Image Format[1.HD, 2.SD], Depending On Your Use You Can Choose Anyone. Now json Variable Should be Look Below:
val jsonObjectRequest = JsonObjectRequest(Request.Method.GET, apiURL, null, {response ->
val astronomyTitle = response.getString("title")
astronomyImageTitle.text = astronomyTitle.toString()
val astronomyDate = response.getString("date")
astronomyImageDate .text = astronomyDate.toString()
val astronomyImageDecription = response.getString("explanation")
astronomyImageExplanation.text = astronomyImageDecription.toString()
val astronomyImage=response,getString("hdurl")
Glide.with(this)
.asDrawable()
.load(astronomyImage)
.into(astronomyImageView)
})
-Here In The Fourth getString() Method I Have Added hdurl So That We Can Access The HD Image If You Want To Access SD Image Then You Can Pass url Instead Of 'hdurl' Of APOD, For More Info, Check This Link: api.nasa.gov/planetary/apod?api_key=DEMO_KEY
~That's All For Fourth Paramter~
->Fifth Parameter:- In The Fifth Parameter We Have To Implement The Instructions If Some Error Occurs. Now json Variable Should be Look Below:
val jsonObjectRequest = JsonObjectRequest(Request.Method.GET, apiURL, null, {response ->
val astronomyTitle = response.getString("title")
astronomyImageTitle.text = astronomyTitle.toString()
val astronomyDate = response.getString("date")
astronomyImageDate .text = astronomyDate.toString()
val astronomyImageDecription = response.getString("explanation")
astronomyImageExplanation.text = astronomyImageDecription.toString()
val astronomyImage=response,getString("hdurl")
Glide.with(this)
.asDrawable()
.load(astronomyImage)
.into(astronomyImageView)
},{
Toast.makeText(this,"Something Went Wrong",Toast.LENGTH_SHORT).show()
})
->Thats All For jsonObjectRequest Variable. ->Now The Final Step, Let's Merge The Volley Request And JsonObjectRequest As I Have Shown Below:
queue.add(jsonObjectRequest)
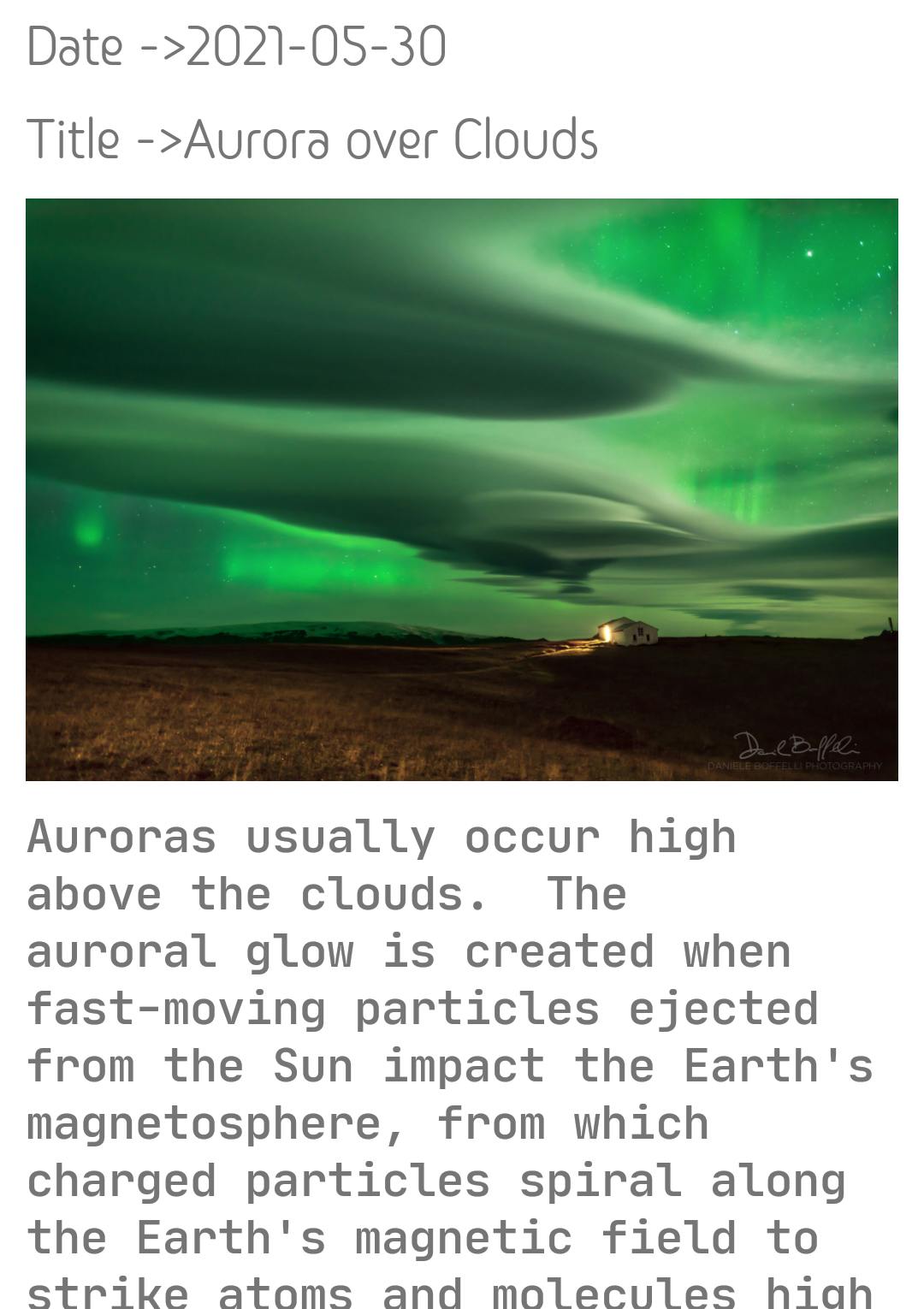
->Hurray😍, We Have Successfully Added The API And Retrieved The Data Which We Want. Result May Look Like This👇🏻
 ->If You Have Any Doubt Regarding This Blog, Let Me Know In The Comment's
->See You In The Next Blog Until Then
->If You Have Any Doubt Regarding This Blog, Let Me Know In The Comment's
->See You In The Next Blog Until Then Stay Safe😷
